前言
众所周知,iro主题中的小工具不是小工具,因为小工具里面没有小工具
不过主题开发者要出插件啦,是扩展iro主题部分内容的,包括小工具
但是现在空空荡荡的也不好唉,我就先抢个饭碗吃啦
开始
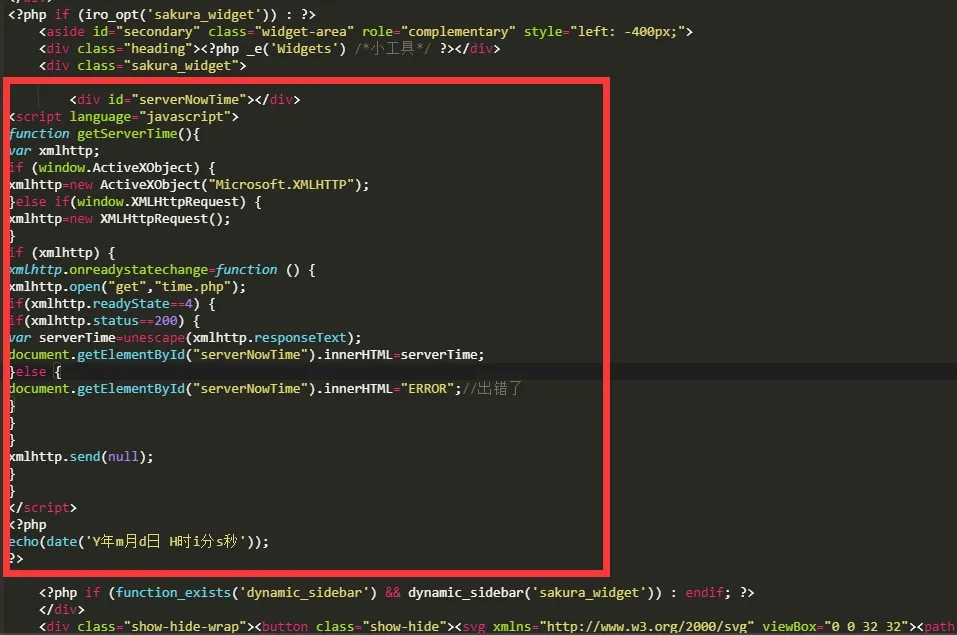
在iro主题的2.2.6.1版本中在footer.php文件内的130行左右有一行这样的代码
这个代码内容就是小工具的
<?php if (iro_opt('sakura_widget')) : ?>
<aside id="secondary" class="widget-area" role="complementary" style="left: -400px;">
<div class="heading"><?php _e('Widgets') /*小工具*/ ?></div>
<div class="sakura_widget">
<?php if (function_exists('dynamic_sidebar') && dynamic_sidebar('sakura_widget')) : endif; ?>
</div>
<div class="show-hide-wrap"><button class="show-hide"><svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 32 32"><path d="M22 16l-10.105-10.6-1.895 1.987 8.211 8.613-8.211 8.612 1.895 1.988 8.211-8.613z"></path></svg></button></div>
</aside>
<?php endif; ?>可以在这行代码下添加任意的代码
<div class="sakura_widget">例如:(这个代码是展示客户端时间的,贴吧找的!我可是懒鬼!不想动!)
<div id="serverNowTime"></div>
<script language="javascript">
function getServerTime(){
var xmlhttp;
if (window.ActiveXObject) {
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}else if(window.XMLHttpRequest) {
xmlhttp=new XMLHttpRequest();
}
if (xmlhttp) {
xmlhttp.onreadystatechange=function () {
xmlhttp.open("get","time.php");
if(xmlhttp.readyState==4) {
if(xmlhttp.status==200) {
var serverTime=unescape(xmlhttp.responseText);
document.getElementById("serverNowTime").innerHTML=serverTime;
}else {
document.getElementById("serverNowTime").innerHTML="ERROR";//出错了
}
}
}
xmlhttp.send(null);
}
}
</script>
<?php
echo(date('现在是北京时间:Y年m月d日 H时i分s秒'));
?>
这个是效果图

注:此项需要一定的网页基础!






Comments 4 条评论
大佬,请问页尾显示运行时间的是啥代码啊,网上找到好多用不了 (网站还没备案好就这样吧,域名是xenolies。xyz)
(网站还没备案好就这样吧,域名是xenolies。xyz)
@Dunkel 草了,三百年没看博客,看你网址也有运行时间了(
不过我还是不管了吧(
@TangBao 所以是怎么搞的呀…是直接改footer.php吗,我也找了半天 /(ㄒoㄒ)/~~
@354184310 主题的footer.php里面