这是时隔半年的文章(
docsify官方网站https://docsify.js.org/
开始
众所周知docsify有两种安装方法
一种是官方的脚手架安装,一种是自行INDEX安装
两种安装的差别不大,不过自行安装的要自己安装个Python进行预览查看
脚手架
使用脚手架安装只需三步
安装脚手架
脚手架安装是使用npm,npm需要node请自行下载,如果有了请忽略
npm i docsify-cli -g使用脚手架初始化
这段代码的意思就是在此命令行打开的位置下再创建个docs文件夹,文件夹内包含基础的文件
当然,这个docs可以改成别的名称
docsify init ./docs创建服务器
这段代码意思就是在docs文件夹内创建个网站服务器
直接输入下面代码则是使用http://localhost:3000/进入
这个docs是在外层目录时候输入的
如果你是在docs文件夹里面(有index.html那一层)则可以忽略
在命令后面加个-p即可自定义端口,如docsify serve docs -p 8080
docsify serve docs关闭服务器
直接在命令行内使用ctrl+c快捷键即可关闭
自行创建
INDEX
创建一个index.html的文件
文件内输入以下内容
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta charset="UTF-8">
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/vue.css">
</head>
<body>
<div id="app"></div>
<script>
window.$docsify = {
//...
}
</script>
<script src="//cdn.jsdelivr.net/npm/docsify/lib/docsify.min.js"></script>
</body>
</html>创建服务器
如果你安装了官方提供的脚手架可以使用脚手架命令开启
如果你在index.html同级内请输入以下内容开启服务器,其中3000是端口
官方给出了两个开启的命令,请使用相对于自己python版本选择相应的命令(两个指令,一个指令不行换一个
python -m SimpleHTTPServer 3000python -m http.server 3000如果你不在同级目录在父级目录请加上参数 如下示例
cd docs && python -m http.server 3000窃窃私语
其实两种安装方法创建出来的文件没任何区别,只是自行创建的需要多自行创建几个文件罢了
菜单
菜单有两种,一种是右上角,一种是左侧靠边
注意!使用github pages等网站软件可能会把带下划线的文件给忽略掉
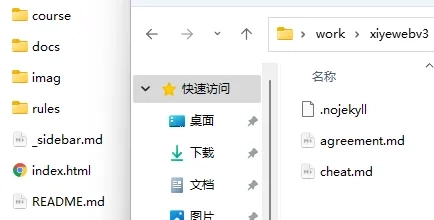
因此我们需要在index.html同级目录下创建个名为.nojekyll的文件,文件里面可以不用填内容
重命名记得开启文件扩展名!
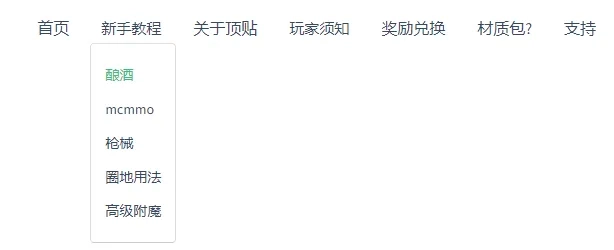
navbar
这个是右上角的菜单

你仅需要在同index.html目录下创建一个名为_navbar.md的文件
然后再进index.html里面的window.$docsify下面加点内容即可,位置大概在14行左右
加个loadNavbar: true,进去就行
原:
<script>
window.$docsify = {
name: '',
repo: ''
}
</script>加入菜单后:
<script>
window.$docsify = {
loadNavbar: true,
name: '',
repo: ''
}
</script>文件内容我就用格式化的方式展示出来,多一个TAB就是多个嵌套
* [首页](/ "鼠标放到'首页'上就能看到我啦")
* 新手教程
* [酿酒](course/brewery.md)
* [mcmmo](course/mcmmo.md)
* [枪械](course/crackshot.md)
* [圈地用法](course/residence.md)
* [高级附魔](course/advancedenchantments.md)
* [关于顶贴](docs/mcbbs.md)
* [玩家须知](docs/第一层也是可以链接的!.md)
* [作弊的定义](rules/cheat.md)
* [玩家守则](rules/agreement.md)
* [奖励兑换](docs/reward.md)
* [材质包?](docs/resourcepack.md)
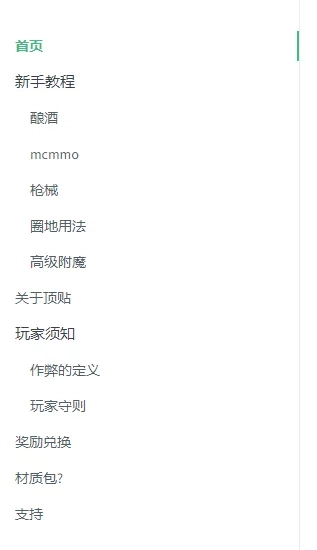
* [支持](docs/support.md)sidebar

sidebar与navbar同理
你仅需要在同index.html目录下创建一个名为_sidebar.md的文件
然后再进index.html里面的window.$docsify下面加点内容即可,位置大概在14行左右
加个loadSidebar: true,进去就行
关于菜单写法上面跟navbar一样,也不多讲了
开写文档
文档的话你可以直接丢到index.html同级目录就行
或者新建文件夹重命名丢进去就行,不过我更喜欢文件夹
第一次进入网页的页面需要你在index.html同级目录内创建个文件README.md
里面直接写内容就行,这个就是首页文件
关于分区文档则创建文件夹,文件夹里面创建.md文件,名字自己取就行

完结
更进阶的内容还是去看官方网站吧https://docsify.js.org/
毕竟官方文档内容介绍的比较迷糊
你可以来我的文档内查看示例https://docs.xiye.world/
我的文档源码http://xiye.world:3323/TangBao/xiye-docs
如果有需要直接clone过去就行了






Comments NOTHING