前言
很多人有一个单独的界面介绍自己,那个页面也有友链
但是那个是静态的,WP加了还要加这个
然后我无聊就写了一个动态友链功能

因为源代码是copy的,所以炸了一堆图标,图标是用的阿里矢量图标库的
开始
第一步:先将你的index.html改成index.php
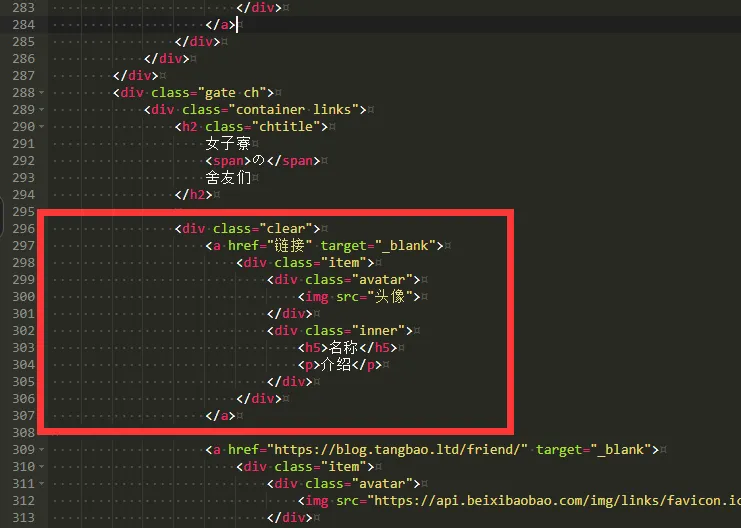
第二步:请到添加友链的位置上,删除原来的代码,如下图红框的内容
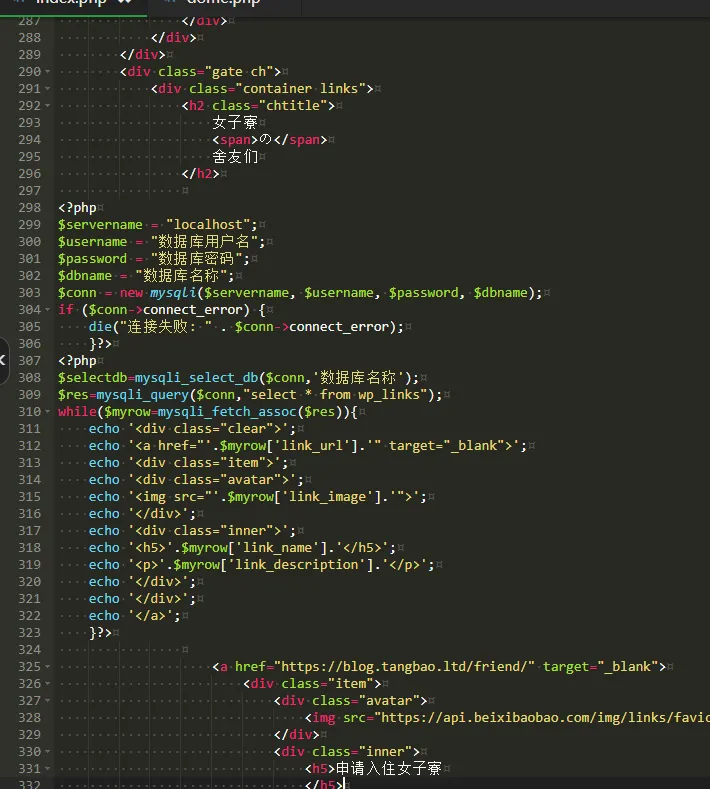
第三步:将echo的内容改成自己友链代码块的部分(下面为示例)

修改为以下代码
<?php
$servername = "localhost";
$username = "数据库用户名";
$password = "数据库密码";
$dbname = "数据库名称";
$conn = new mysqli($servername, $username, $password, $dbname);
if ($conn->connect_error) {
die("连接失败: " . $conn->connect_error);
}?>
<?php
$selectdb=mysqli_select_db($conn,'数据库名称');
$res=mysqli_query($conn,"select * from wp_links");
while($myrow=mysqli_fetch_assoc($res)){
echo '<div class="clear">';
echo '<a href="'.$myrow['link_url'].'" target="_blank">';
echo '<div class="item">';
echo '<div class="avatar">';
echo '<img src="'.$myrow['link_image'].'">';
echo '</div>';
echo '<div class="inner">';
echo '<h5>'.$myrow['link_name'].'</h5>';
echo '<p>'.$myrow['link_description'].'</p>';
echo '</div>';
echo '</div>';
echo '</a>';
}?>修改完成后你的页面应该为下图所示

修改部分数据库连接信息即可使用辣






Comments 6 条评论
糖宝来,来叔叔这,来看叔叔健硕的腹肌。
贵站优化的很漂亮
请问您所使用的iconfont中图标对应的代码要在哪里查呢?想要替换一些社交网站图标,但是不知道在哪获取图标对应的代码进行修改。望告知,非常感谢
@Aki https://www.iconfont.cn/
@TangBao 尝试过,但是没有找到比如:
<i class="iconfont"></i>这部分当中
'这段图标对应的标签应该在 iconfont 上如何找到@Aki 这些问题不要问我,请查看相关文档